How We Update Data From Json Mvc
In this article I will explain with an example, how to update data into Database using jQuery AJAX and Entity Framework in ASP.Net MVC Razor.
When the Update Push button is clicked, the UpdateCustomer Action method is called using jQuery AJAX and the details of Customer are sent as JSON object.
Finally, a Boolean response is sent to the View which indicates that the record was successfully updated or not.
Database
I take made use of the post-obit table Customers with the schema as follows. CustomerId is an Auto-Increment (Identity) column.

I have already inserted few records in the table.

Note : You can download the database table SQL by clicking the download link beneath.
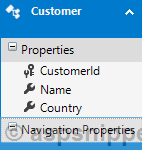
Entity Framework Model
Once the Entity Framework is configured and continued to the database table, the Model volition look as shown below.

Controller
The Controller consists of the following Action methods.
Action method for handling GET operation
Within this Activeness method, merely the View is returned.
Activeness method for Updating data into Database
Inside this Activeness method, the Client object is received as parameter. The CustomerId value of the received Client object is used to reference the Customer record in the Customer Entities.
If the record is found, the values of Name and State are updated and the changes are updated into the Customers tabular array and a Boolean value True is returned.
If the record is not found, and then a Boolean value Faux is returned.
public class HomeController : Controller
{
// Become: Dwelling house
public ActionResult Alphabetize()
{
return View();
}
[ HttpPost ]
public ActionResult UpdateCustomer( Customer _customer)
{
using ( CustomersEntities entities = new CustomersEntities ())
{
Customer updatedCustomer = ( from c in entities.Customers
where c.CustomerId == _customer.CustomerId
select c).FirstOrDefault();
if (updatedCustomer != null )
{
updatedCustomer.Proper noun = _customer.Name;
updatedCustomer.Country = _customer.Country;
entities.SaveChanges();
return Json( true );
}
}
render Json( fake );
}
}
View
The View consists of ii TextBoxes and a Push button. The Push has been assigned with a jQuery Click event handler.
When the Update push is clicked, the values of CustomerId, Proper name and Country are passed to the UpdateCustomer Action method using jQuery AJAX telephone call.
Once the response is received, based on whether response is TRUE or FALSE, appropriate bulletin is displayed using JavaScript Warning Bulletin Box.
@{
Layout = null ;
}
< !DOCTYPE html >
< html >
< head >
< meta proper noun ="viewport" content ="width=device-width" />
< title > Alphabetize </ championship >
</ head >
< body >
< table border ="0" cellpadding ="0" cellspacing ="0">
< tr >
< td style =" width : 60px">
Id < br />
< input blazon ="text" id ="txtCustomerId" style =" width : 50px" />
</ td >
< td style =" width : 150px">
Proper noun < br />
< input type ="text" id ="txtName" style =" width : 140px" />
</ td >
< td style =" width : 150px">
Country: < br />
< input type ="text" id ="txtCountry" manner =" width : 140px" />
</ td >
< td style =" width : 200px">
< br />
< input type ="button" id ="btnUpdate" value ="Update" />
</ td >
</ tr >
</ tabular array >
< script type ="text/javascript" src ="https://ajax.googleapis.com/ajax/libs/jquery/1.8.iii/jquery.min.js"></ script >
< script blazon ="text/javascript" src ="https://ajax.cdnjs.com/ajax/libs/json2/20110223/json2.js"></ script >
< script type ="text/javascript">
$( "body" ).on( "click" , "#btnUpdate" , part () {
var _customer = {};
_customer.CustomerId = $( "#txtCustomerId" ).val();
_customer.Proper noun = $( "#txtName" ).val();
_customer.Country = $( "#txtCountry" ).val();
$.ajax({
type: "Post" ,
url: "/Abode/UpdateCustomer" ,
data: JSON.stringify(_customer),
contentType: "application/json; charset=utf-8" ,
dataType: "json" ,
success: role (r) {
if (r) {
alarm( "Customer record updated." );
} else {
alert( "Customer not found." );
}
}
});
});
</ script >
</ body >
</ html >
Screenshot

Downloads
Source: https://www.aspsnippets.com/Articles/ASPNet-MVC-Update-data-into-Database-using-jQuery-AJAX.aspx
Posted by: bertramhemperess.blogspot.com

0 Response to "How We Update Data From Json Mvc"
Post a Comment